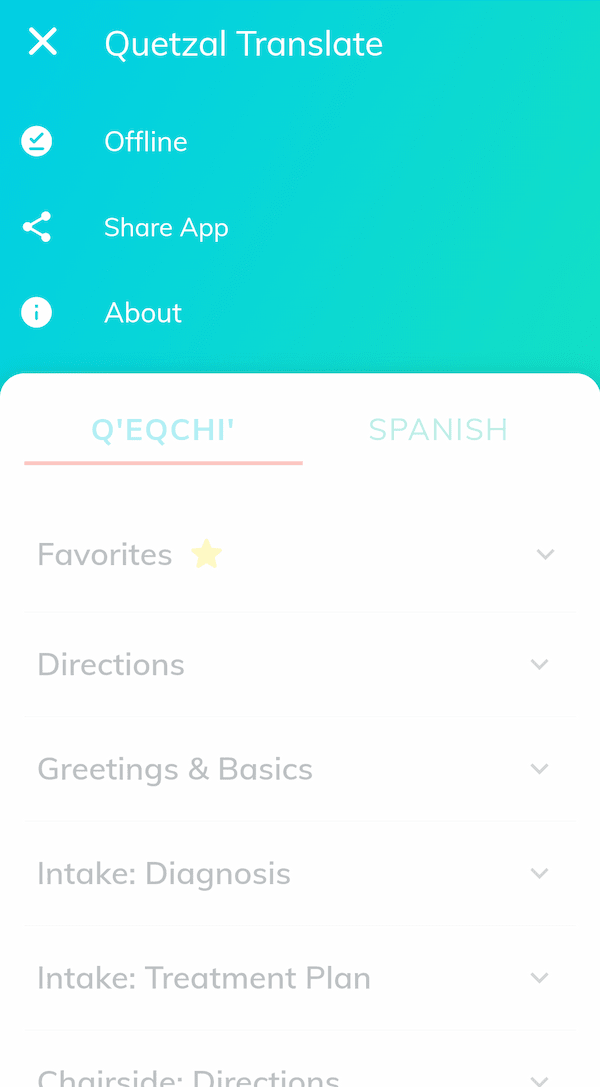
An offline-optimized translation app (PWA) to help care providers communicate with clients in their local language.
Designer, Full-stack developer
Vue, Vuex, Vue Router, Vuetify, Sass
Firebase
-Firestore, Storage, & more
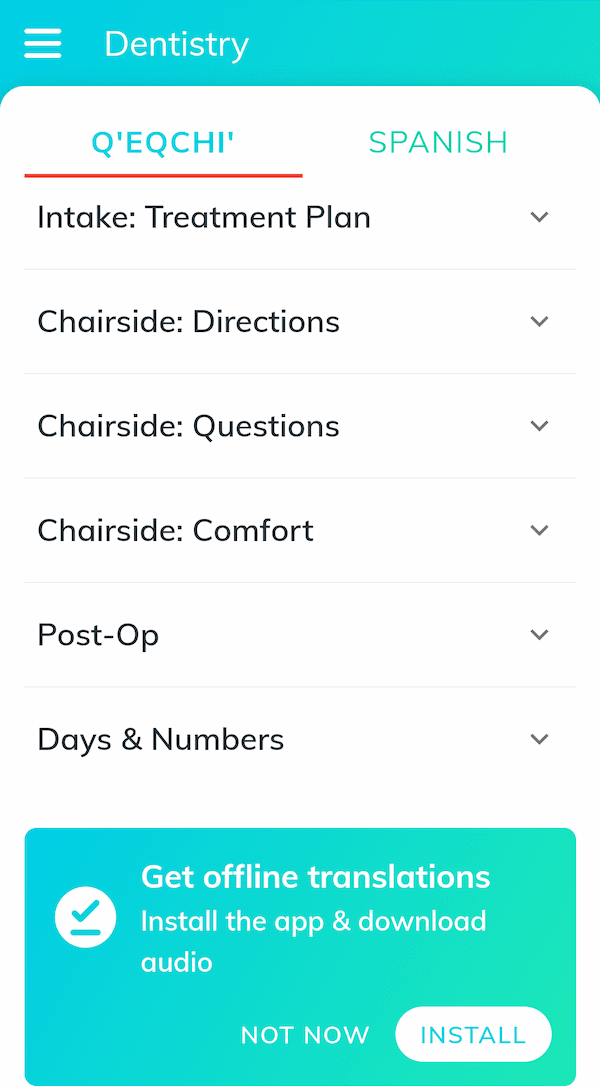
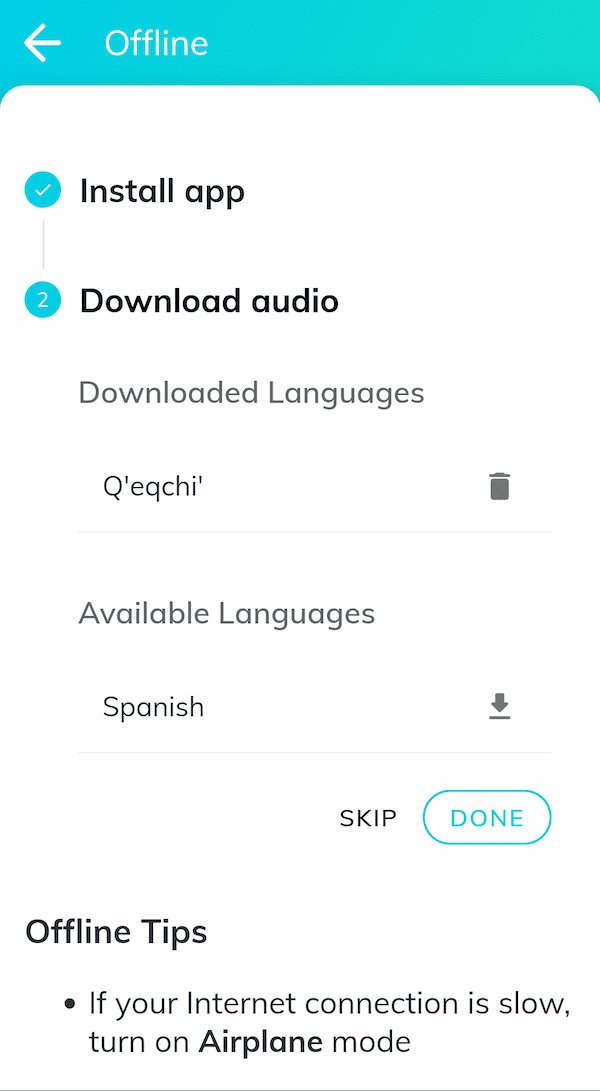
Progressive Web App
- Web Workers, Workbox, IndexedDB, Cache Storage
HTML5 Audio (Howler.js)
Adobe XD
My dad is a dentist and my parents were invited to join a group of dentists and assistants that has been going to the Rio Dulce region of Guatemala for the last 25 years to provide dental care to children. There are many Spanish-speakers in the team, but some kids in the area don't speak Spanish, they speak Q'eqchi'.
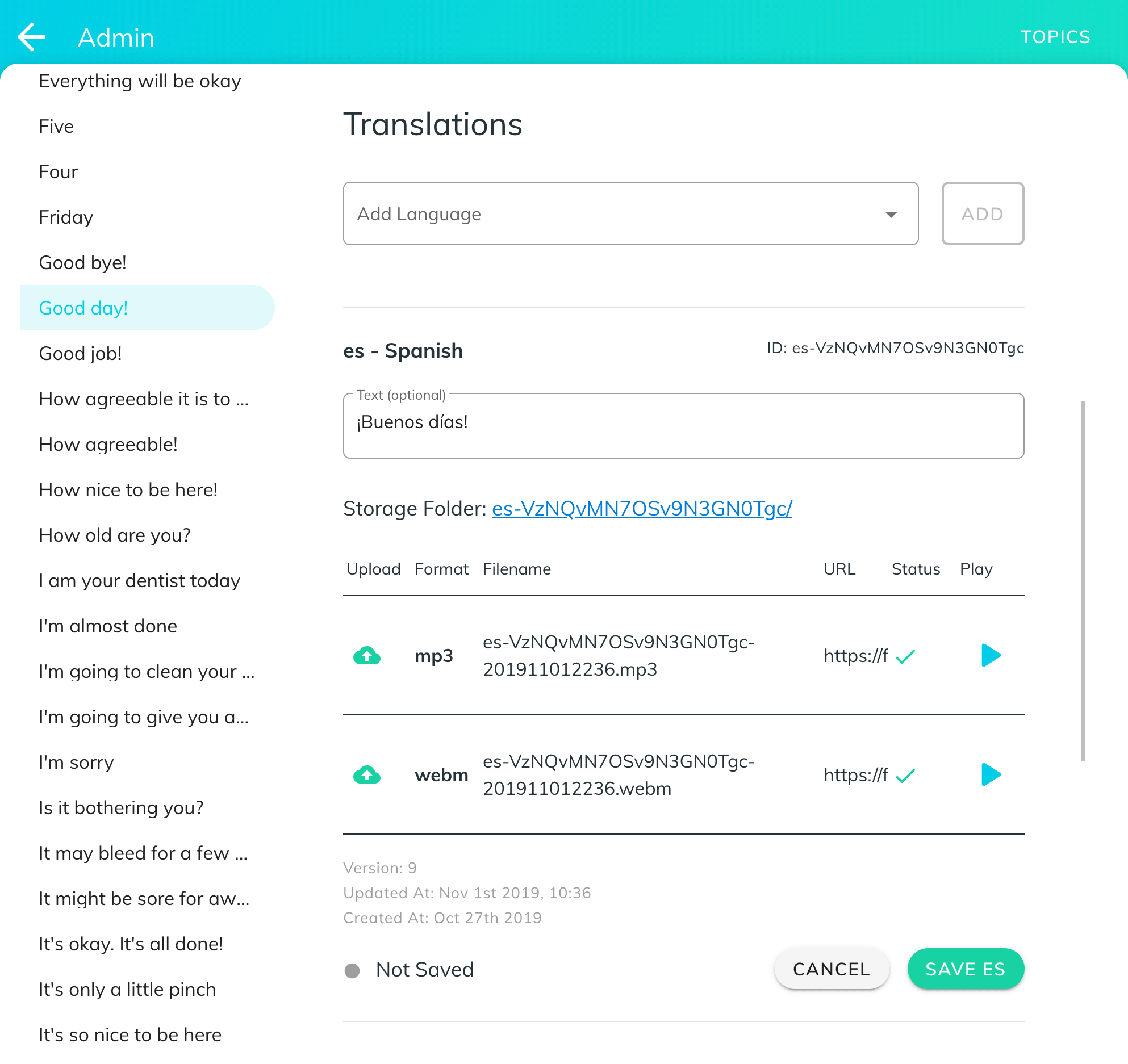
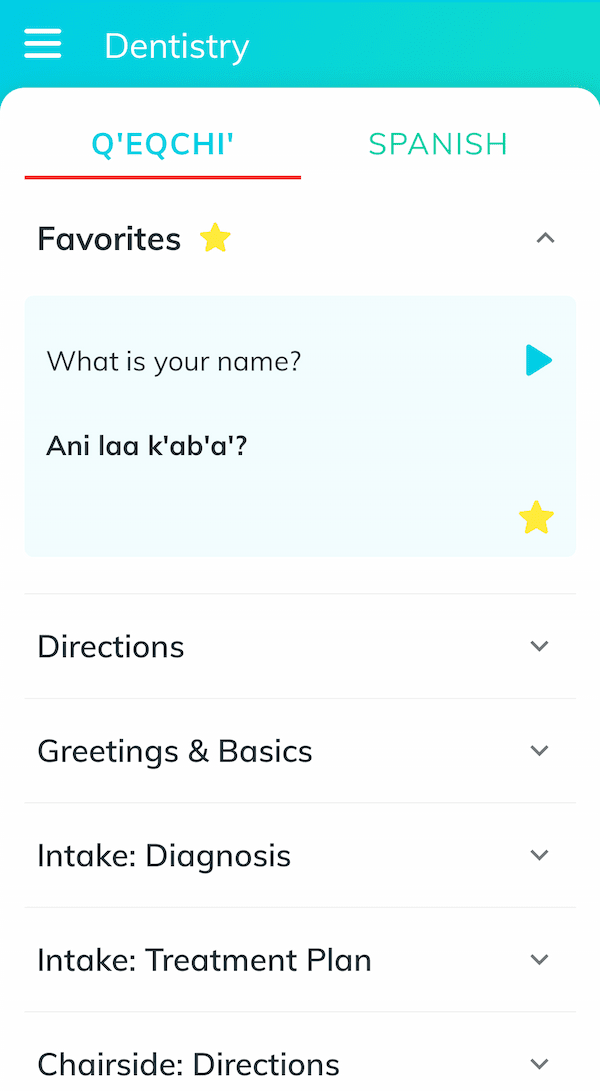
I put together a prototype of an app to help the team communicate with the kids in their own language, by recording common dental phrases in Spanish and Q'eqchi'. Luckily we found a local teacher who was able to record the phrases in Q'eqchi' on our first day, in time for us to test it in the real world.
After trying it out, the app wasn't super practical to use during treatment because there aren't enough hands to go around. But it ended up being a really useful tool for the team to learn some basic phrases since the recordings helped us get the pronunciations. Plus the kids got a big kick out of hearing their language come out of an app and our mouths.



I noticed that most of Google's Material Design examples used the Backdrop component for menus, and yet it was one of the only components not to have any implementation details and no live examples (only images). At the time, I also couldn't find any component libraries or live examples that used it.