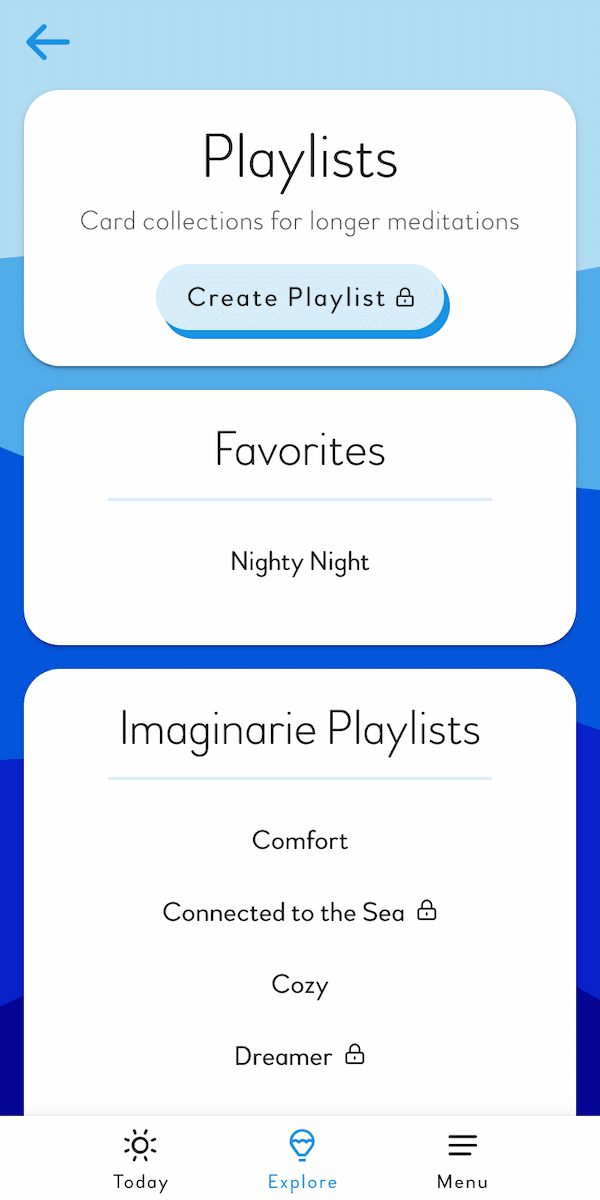
Imaginarie is a fun, imagination-focused meditation app, available on the App Store & Google Play. It's a hybrid mobile app built mostly in Vue, with custom Java and Swift code for key features like audio playback and subscriptions.
Founder, Full-stack Developer, Designer, Branding
JavaScript, Java, Swift
Vue, Vuex, Vue Router, Vuetify, Sass
Firebase (Firestore, Cloud Functions, Auth, Storage, & more)
Ionic Capacitor, Android Studio, Xcode
Revenue Cat, Google Analytics
Hammer.js, Lottie
Figma, Illustrator
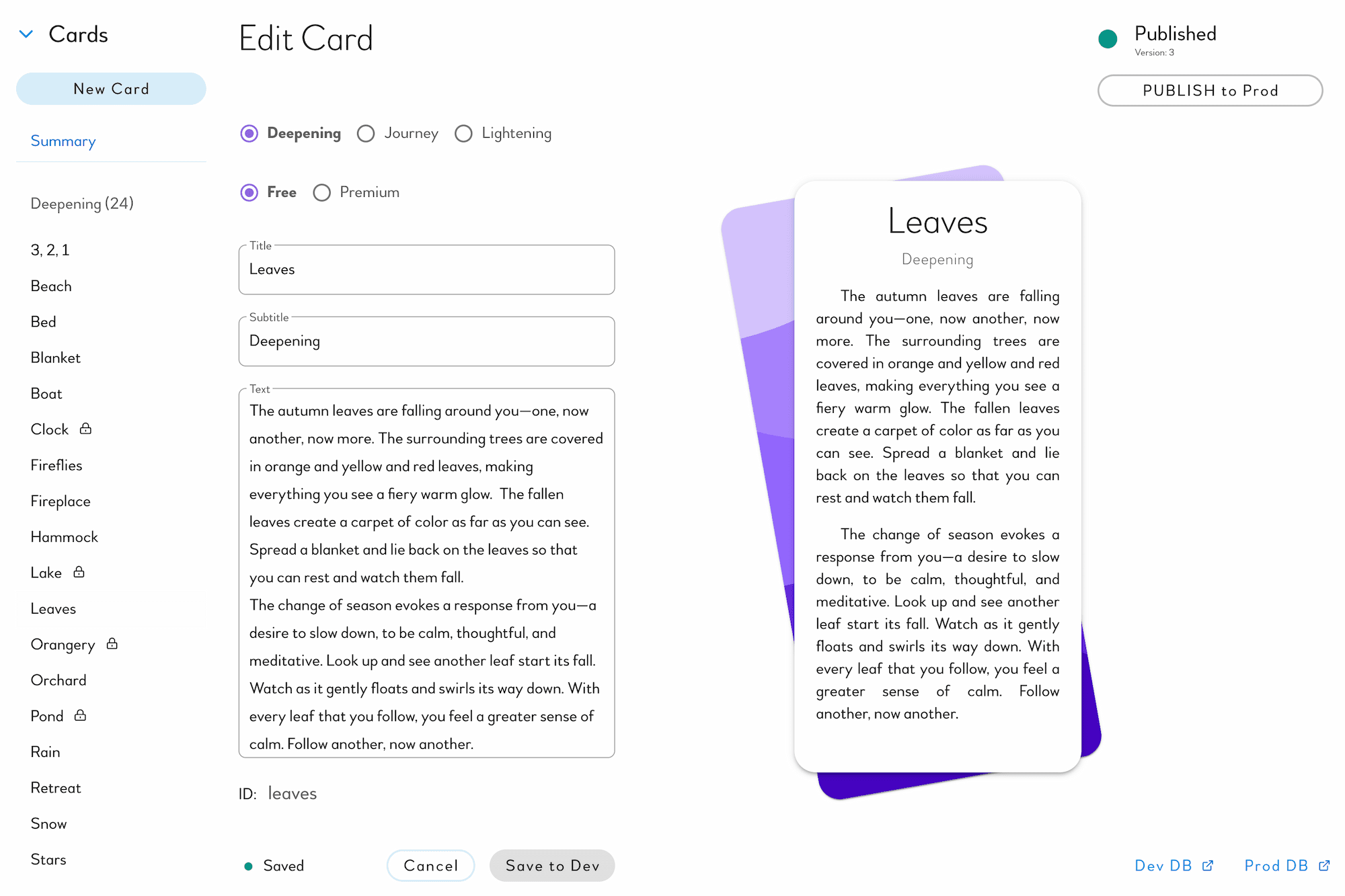
This project started when my mom started writing "imagination cards" to help people think kinder, happier thoughts. After prototyping on index cards and passing them around to friends, I volunteered to use my new coding skills to turn them into an app. After several name-changes, redesigns, and pivots, it's now live on the app stores.
See the Imaginarie Marketing Site page to learn more about the Webflow website & blog.